Mindsphere
Mindsphere
Mind
sphere
Mind-Sphere
UI/UX Design
UI/UX Design
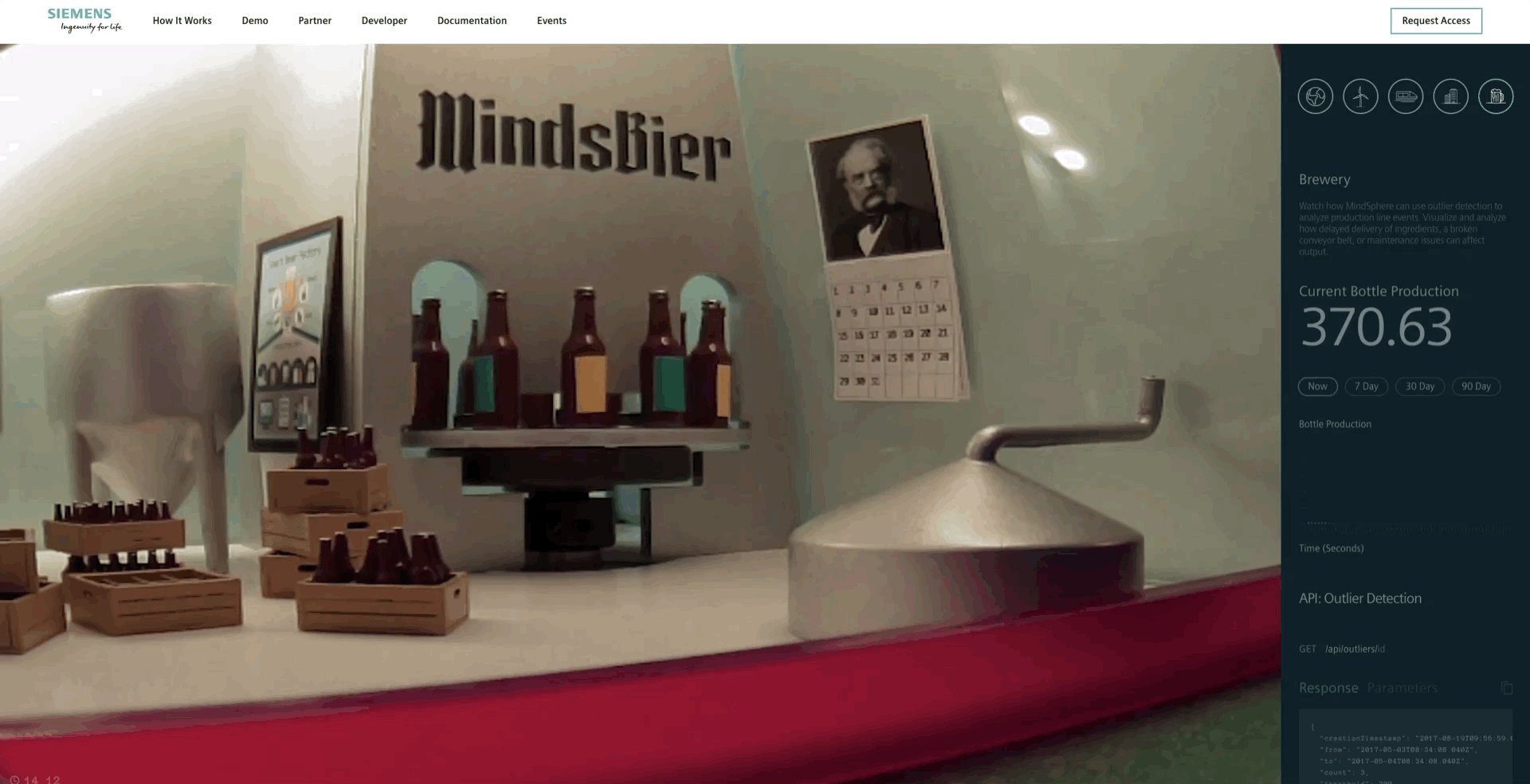
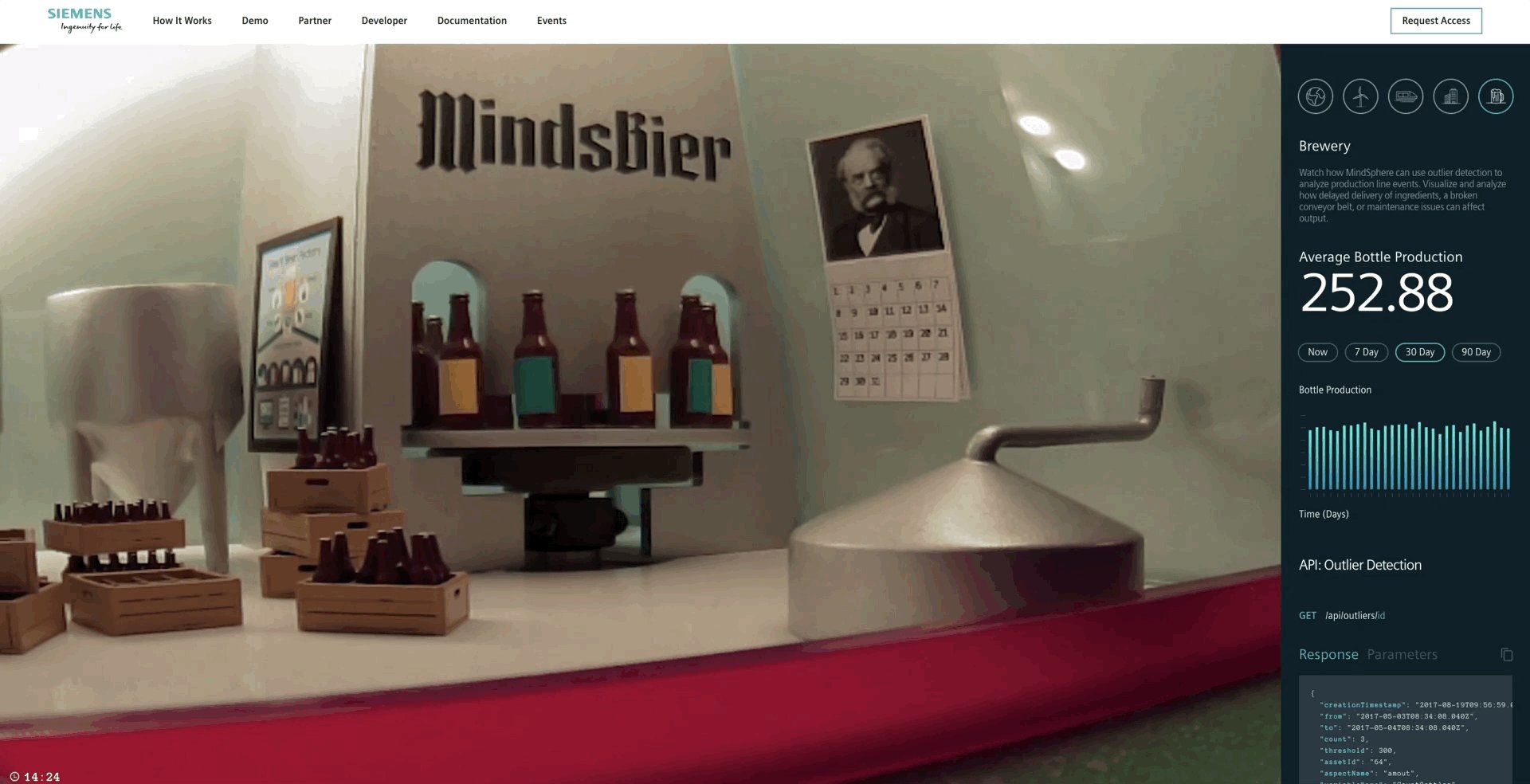
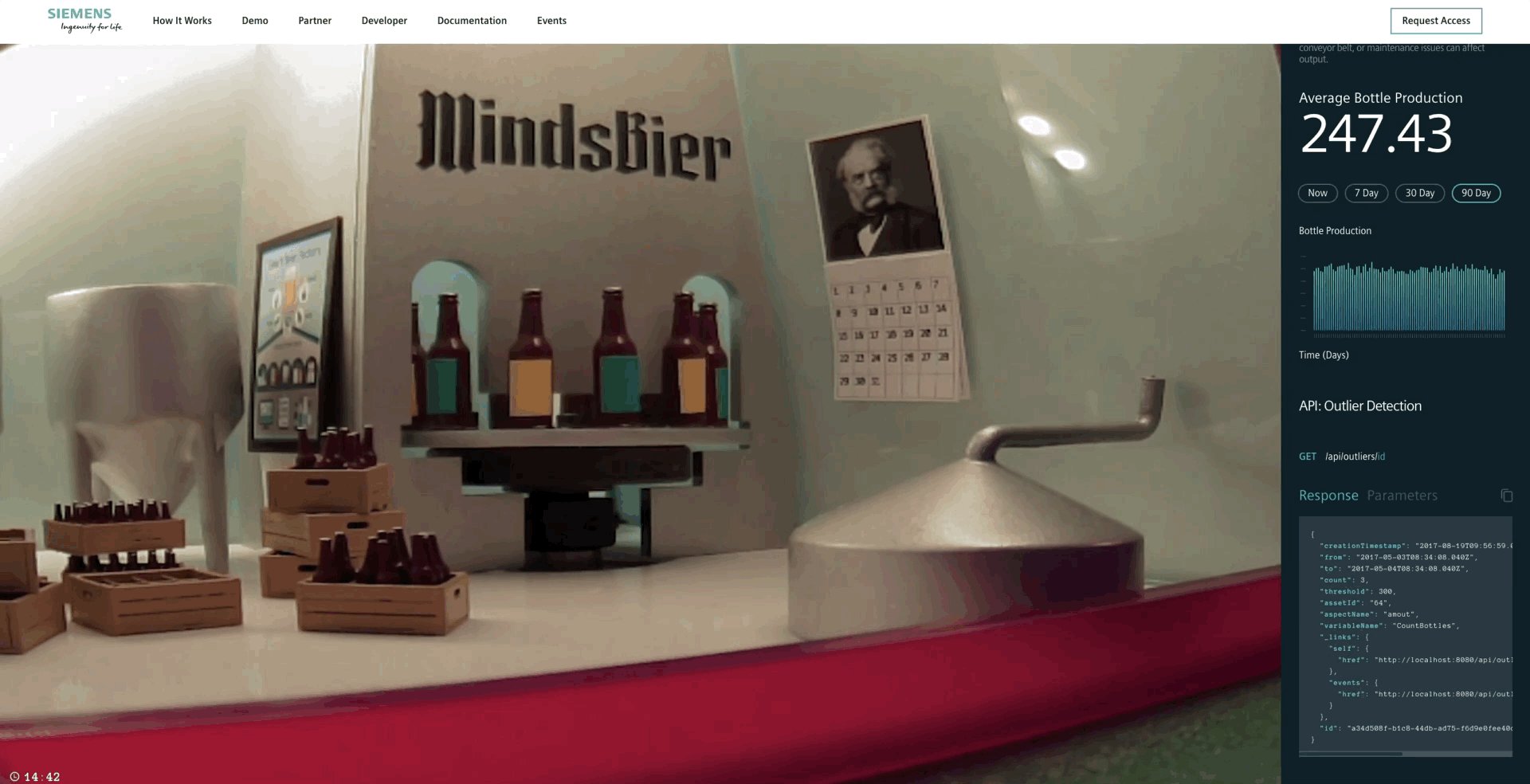
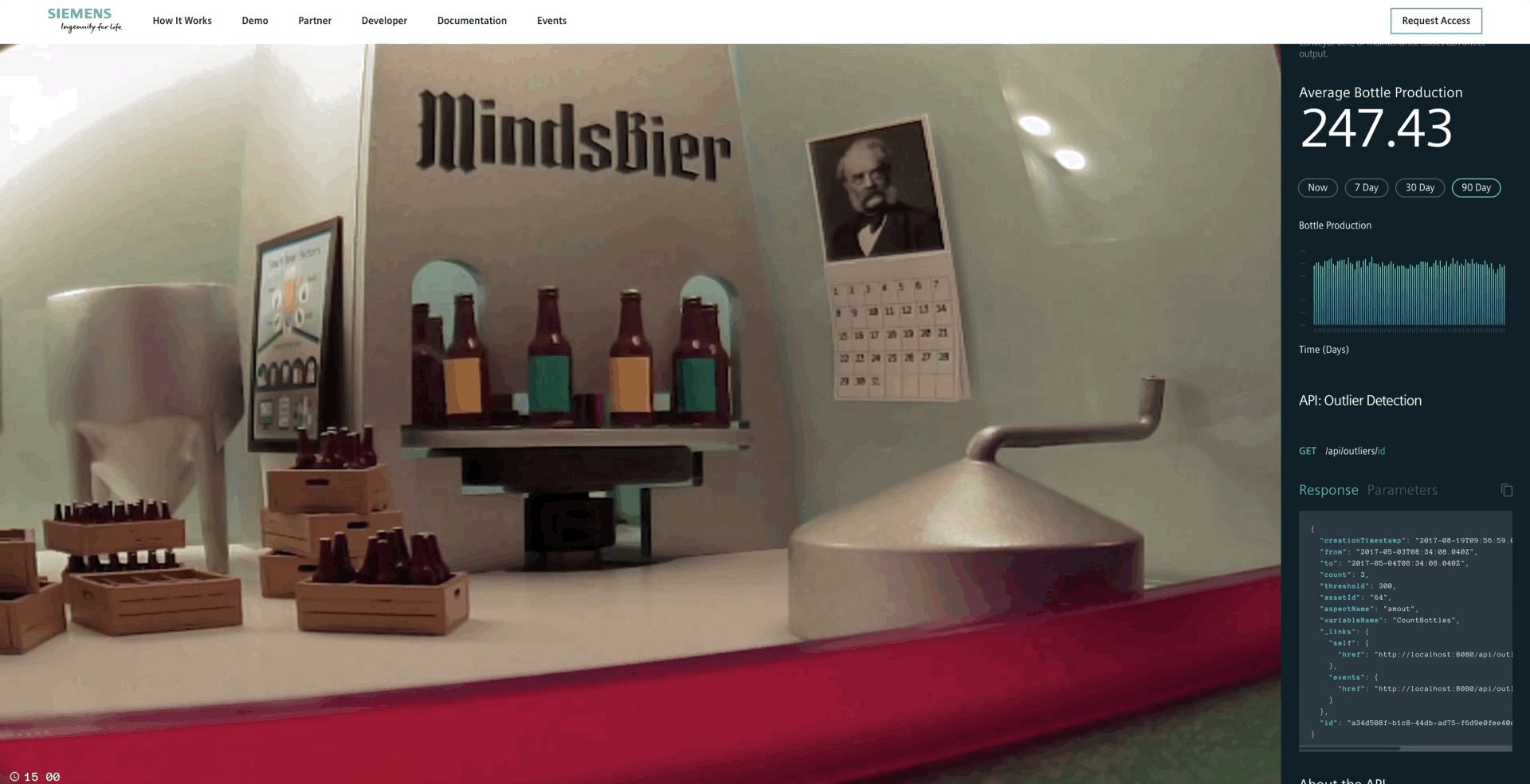
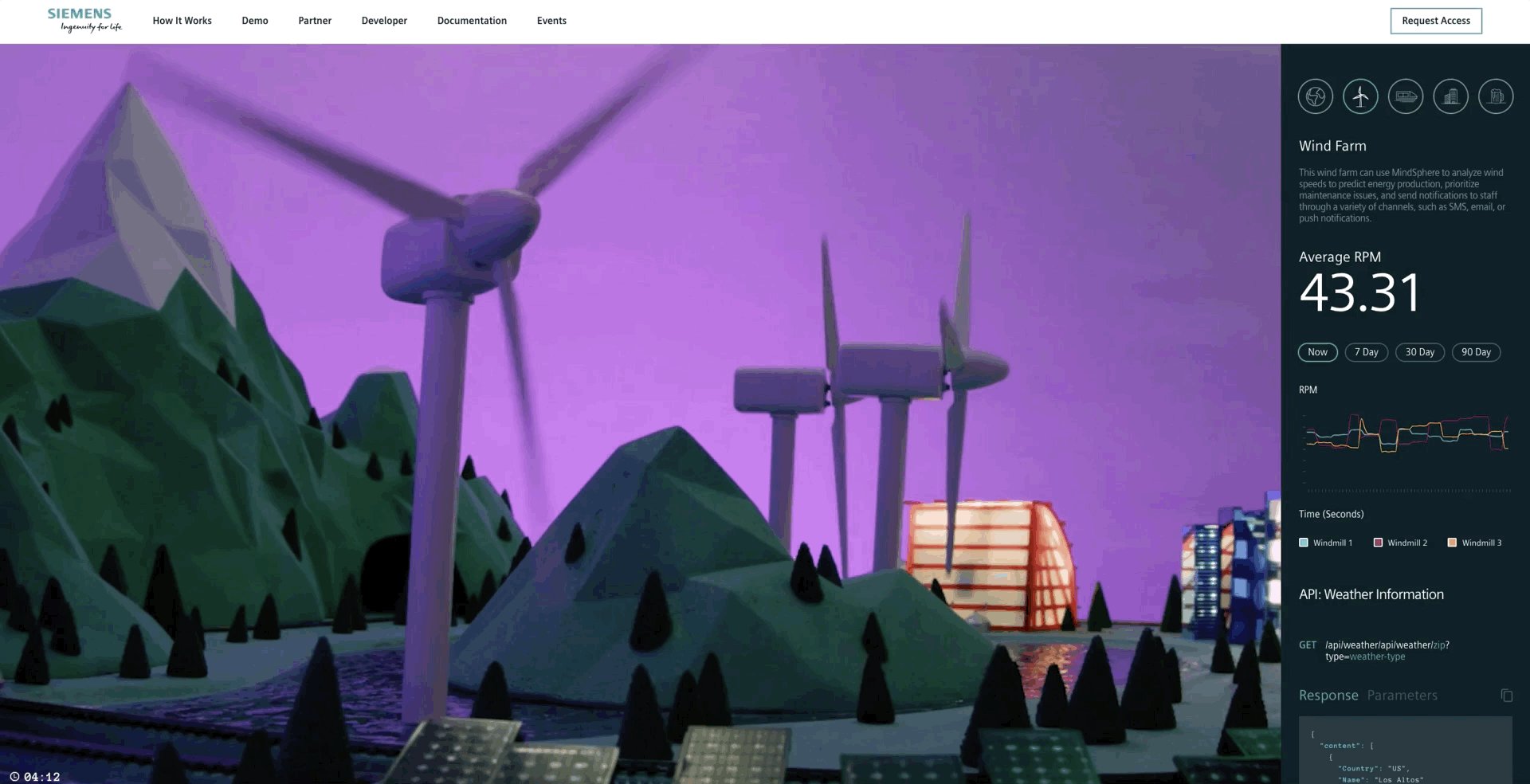
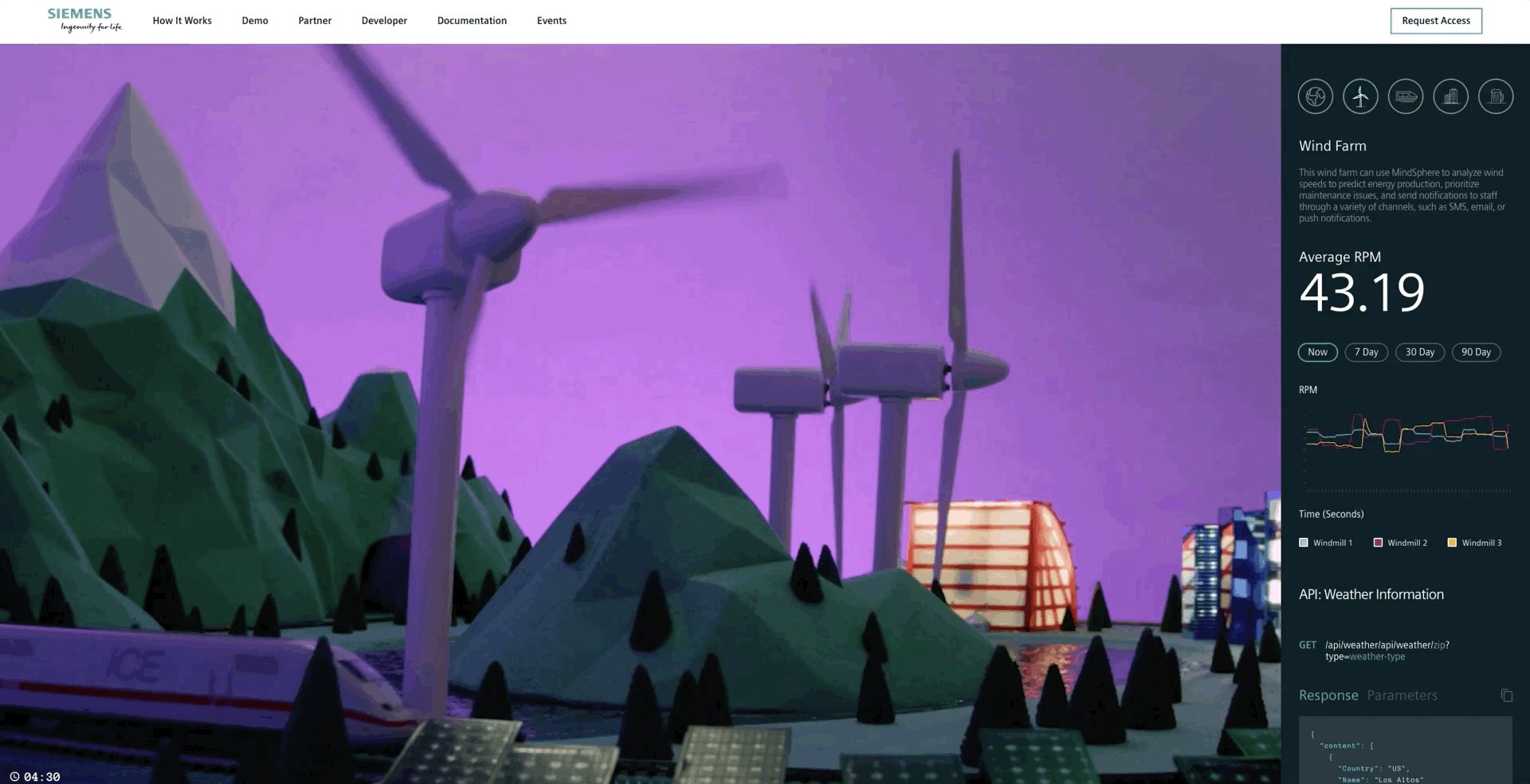
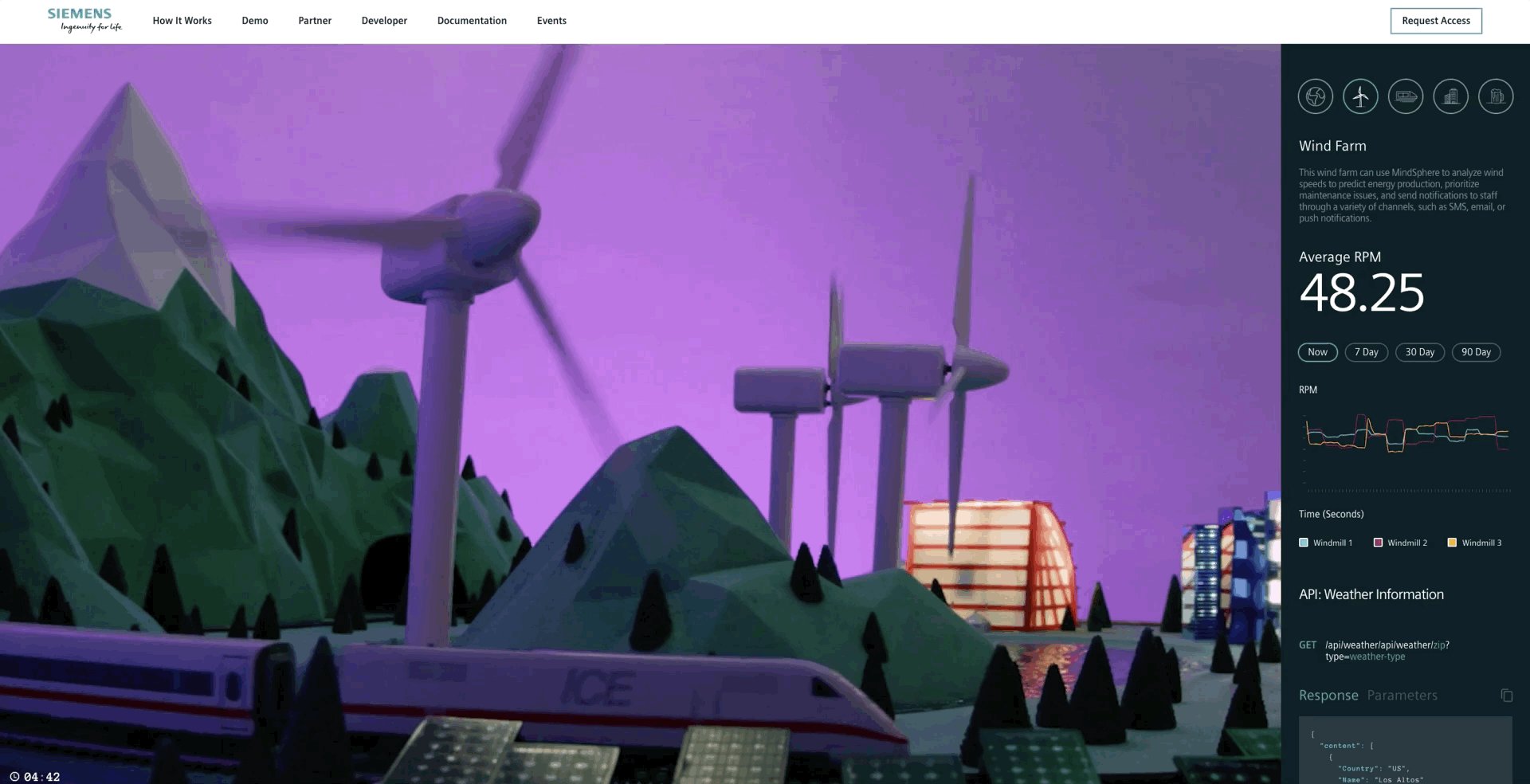
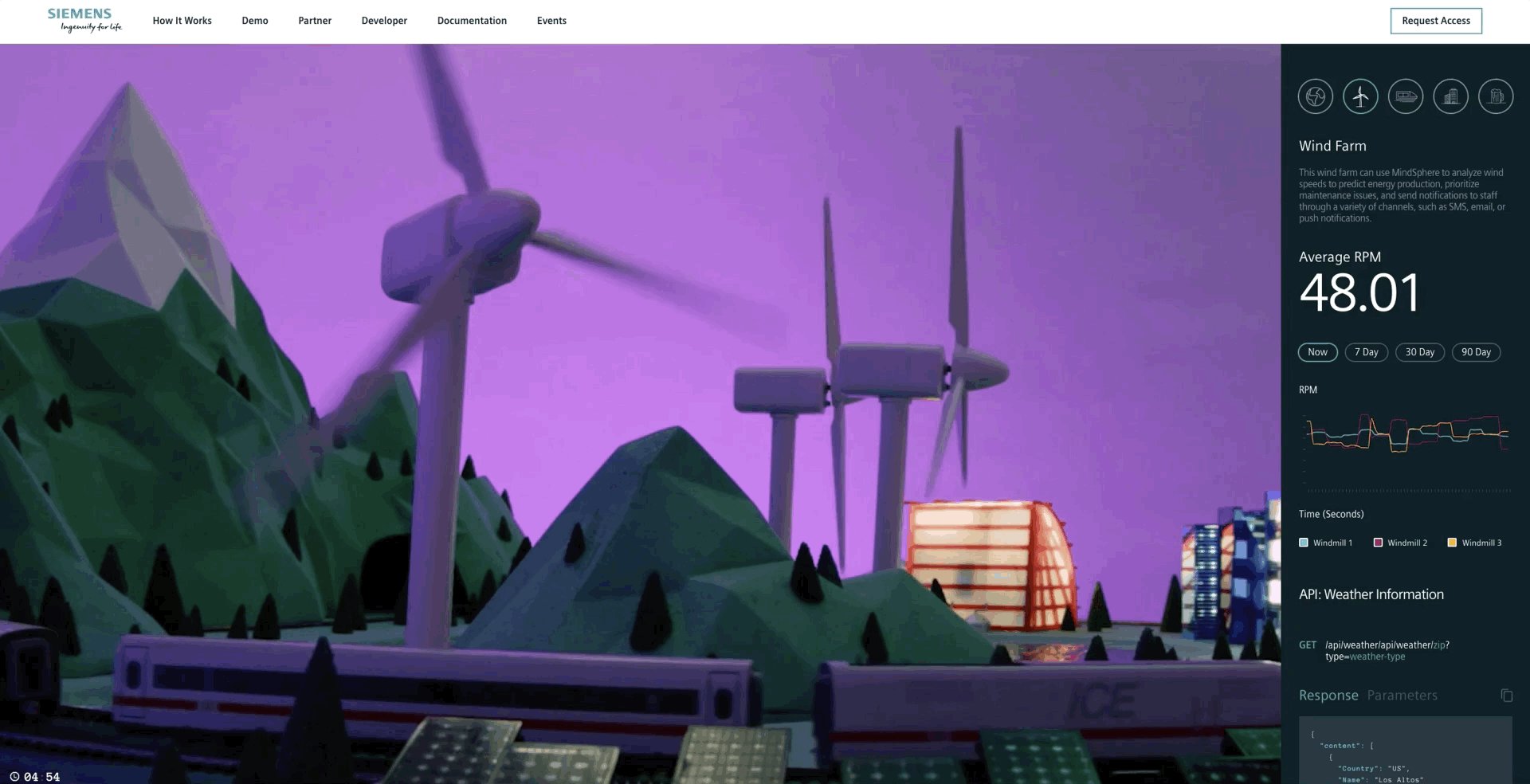
With the launch of the new MindSphere platform, we created our own miniature world with a live-streaming demo that demonstrated how MindSphere can be used to pull real data in real time. As a designer on this project I worked underneath design lead Robert Hegeman on the UI/UX of the website and demo and worked with development to ensure the quality of the design throughout the dev. process.
With the launch of the new MindSphere platform, we created our own miniature world with a live-streaming demo that demonstrated how MindSphere can be used to pull real data in real time. As a designer on this project I worked underneath design lead Robert Hegeman on the UI/UX of the website and demo and worked with development to ensure the quality of the design throughout the dev. process.
Our world tracked data in a custom day/night cycle for our wind farm, train, smart city, & brewery relaying the data to a custom dashboard in real time.



Site Design
Site Design
Site Design
Site Design
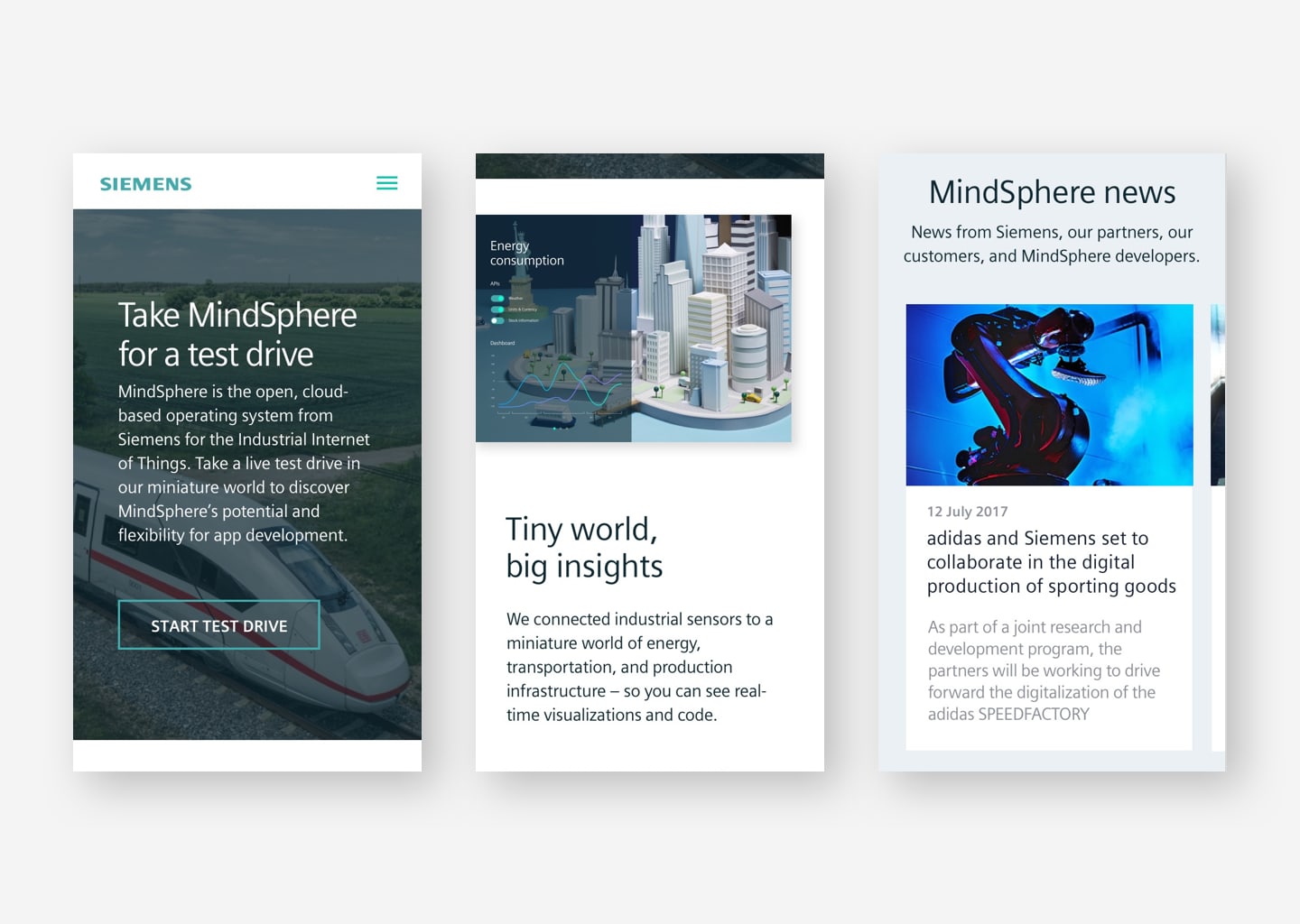
The demo needed to live within the much larger Siemens website, so we created a landing page for the project that would explain to developers what the product was, how it worked, and to encourage them to enter the demo to learn more about how they could use MindSphere.
The demo needed to live within the much larger Siemens website, so we created a landing page for the project that would explain to developers what the product was, how it worked, and to encourage them to enter the demo to learn more about how they could use MindSphere.
The demo needed to live within the much larger Siemens website, so we created a landing page for the project that would explain to developers what the product was, how it worked, and to encourage them to enter the demo to learn more about how they could use MindSphere.


Credits
Credits
Credits
Credits
This project couldn't have been accomplished solo, here's all the key players.
Graduated with top portfolio nominations and a Bachelor of Fine Arts degree in Communication Design.